A hair website design on WordPress
You will find many hair and fashion blogs using WordPress, but did you know there is also a hair website design for WordPress? When you consider to design a webstore, I recommend considering WordPress. Together with WooCommerce you can design a great hair website or store. I will show you an example.
How to start design a WordPress Website?
Before you start to design a webstore, you need to think well about, the:
- ideal client you want to help finding her or his hair needs
- mission and name of your hair store
- hair products you are going to sell
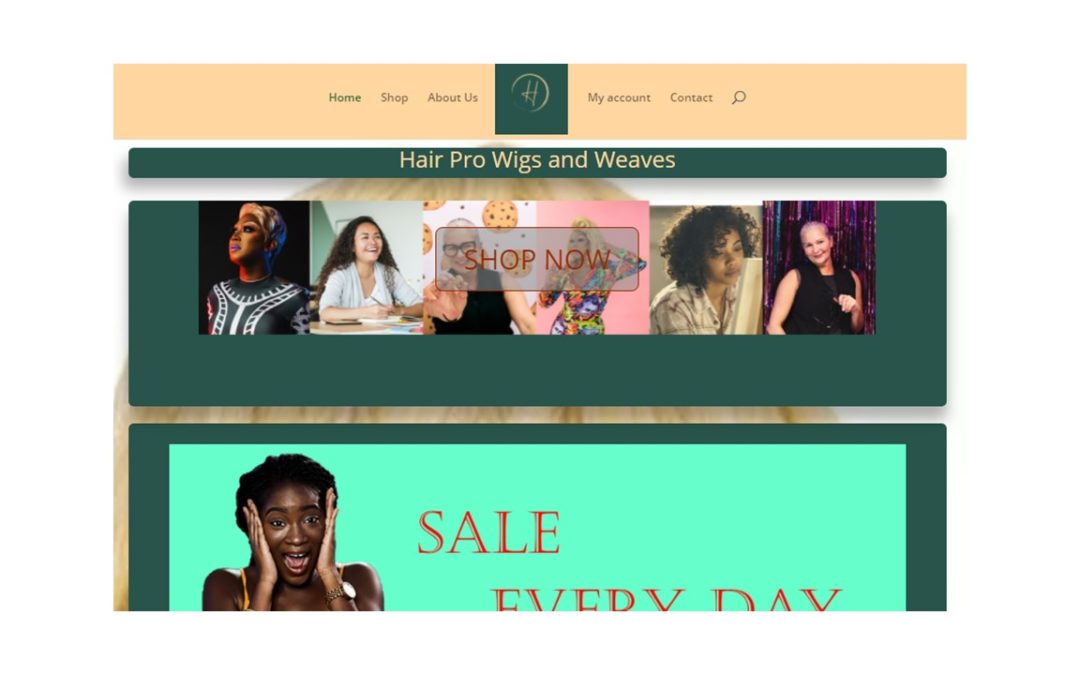
Today, I want to take you to Belgium. Esther, the founder of HairProWigsandWeaves, had her own hair store in the medieval city of Ghent before and wanted to grow her business. But I can I assure you, Esther is really girl of the 21st Century! Esther approached me to design a hair website in WordPress.
We started to chat and call on the phone and the first step was to define her ideal client. Esther has a lot of marketing experience and knows how to sell hair. She preferred not to sell plain bundles and closures. She wanted to sell solutions for special people. Of course, the competition of stores selling virgin Brazilian hair is huge, but more important for her was she wanted to help people who needed some extra attention.
This made us decide to design the website around this target audience, but with a growth model. Many people knew Esther from her days as owner of a brick-and-mortar hair store, so we wanted to keep serving these clients too with bundles and hair pieces. In the meantime, Esther started her research to the needs of the clients with special needs.
The WordPress Theme
When you are using WordPress for website design you first select the theme. In our case we use Divi from Elegant themes. This theme works perfectly for website design with WordPress and WooCommerce. You can use for your website design WordPress templates or create your own pages.
The website colors
To create consistency, every page of the website should have the same color setting. We first picked one main colors for the website and used the adobe color wheel to find complementary colors for buttons, links and calls to action. Plus, an extra color to use to give some extra accent if needed. The challenge of colors is they seem to differ per device, especially on the various mobile devices. Check yourself with any color.
The structure
The design of the menu or navigation of the hair website was next. We combine the use of a header menu and a footer menu. But also buttons on the various pages to allow visitors to click direct to the page with the information they needed at the time. When you see the home page of HairProWigsandWeaves you can see the buttons for, products:
- hair extensions
- wigs and
- trendy wigs
But also buttons for visitors who are not yet in the buying stage of the customer journey, we added buttons to see the:
- care guide, about maintenance of the hair
- size guide, to see how to measure the perfect wig and
- color guide
This way Esther helps her visitors with the decision making process, without pushing them into a deal. The home page allows every visitor to find the information she needs when she is ready for it. You can see Esther has a mind that thinks of marketing all the time. How to give your client the proper information at the right time.
Next to the information about the hair, the visitor can find buttons linking to support pages about the shipping and delivery, return policy and customer service. Information a visitor needs when she has found the hair or wigs she likes, and want to know when she will get the hair.
WordPress footer menu
To avoid visitors must scroll back up, we designed a WordPress footer menu. Visitors have access to this menu on every page of the webstore. People prefer to click and scroll as little as possible, and with this footer menu Esther made that possible for her clients.
WordPress Shop
For the shop we kept is as simple as possible. Visitors can search for the collection they prefer on this WordPress shop by using a filter. But you can also easily click on the hair piece you are interested in. When the client clicks for example on the Diva wigs, she or he can find all the Diva wigs Esther has in store. On the image below you can enjoy all the bright colors Esther has to offer.
Hair Product Page
Every hair product page has a short description and a longer description. The visitor who can be a returning visitor might be less interested in the long product description. But for the newbies or the search engines it helps to share more details about the hair. Again, this shows the marketing expertise of Esther. On one webpage she brings the information for multiple target groups. Both people who are at the beginning of the customer journey and people who only want to place their order.
Clients can add the hair pieces or wig to the cart to continue shopping or they can pay right away using PayPal.
The about us page
Special attention I would like to ask for the about us page. The story of Esther and her HairProwigsandweaves store shared with her target audience. Esther loves hair and she did so since she was a little girl of 10 years old. But also, she tells her visitors about her days as a model experiencing bad hair days. The about us page has a section for every period of her life. This is a great way for your visitors to connect with you and to see who is at the other side of the internet connection.
The legal pages
The legal pages about privacy and the return policy follow the same structure. Using buttons to break the information into those paragraphs somebody is interest in.
Ready for your store?
We come to an end of this tour, when you want to start your own store, I would like to help you in getting a successful hair website.
See the offers I have today or contact me using the green WhatsApp button to explain your special needs for your website design.
Look forward helping you!